가상의 미로를 만들고 현재 방향에 따른 '앞으로 가기',
'왼쪽으로 돌기', '오른쪽으로 돌기'를 구현해야 한다.
어렵다면 어렵고, 쉽다면 쉬울 수 있다. 코드를 작성하면서
어려웠던 건 블록코드를 이용하여 2차원 배열을 만들고
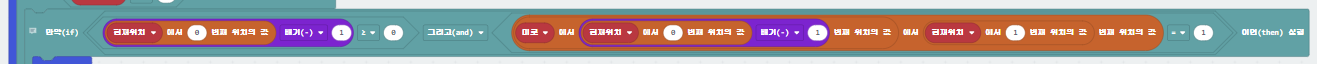
사용하는데 많이 불편했다. 아래 사진들을 보면 알 수 있다.


미로 = [[1, 0, 1, 1, 1],
[1, 1, 1, 0, 1],
[1, 0, 0, 0, 1],
[1, 1, 1, 0, 1],
[0, 0, 1, 1, 1]]
if (현재위치[0] - 1 >= 0 && 미로[현재위치[0] - 1][현재위치[1]] == 1) {
LED끄기()
현재위치[0] = 현재위치[0] - 1
LED켜기()
return
}
그래서 큰 틀은 블록코드로 작성하고, 복잡하거나 반복적인 부분은
자바스크립트 또는 파이썬 코드로 작성하면 좋다.
가상의 미로(5X5)는 2차원 배열로 지나다닐 수 있는 곳은 1로, 벽은 0으로
만들고 '현재위치'와 '현재방향'을 저장할 수 있는 변수도 만든다.
여기서 현재 방향에 따른 '앞으로 가기', '왼쪽으로 돌기', '오른쪽으로 돌기'를
구현하는 게 핵심이다. 방향은 동, 서, 남, 북이 있다.
남, 북 방향은 행 방향으로 이동하고
동, 서 방향은 열 빙향으로 이동한다.
현재 방향이 남쪽이 경우
'왼쪽으로 돌기'를 하면, 서, 북, 동, 남 순으로 방향이 변하고
'오른쪽으로 돌기'를 하면 동, 북, 서, 남 순으로 방향이 변한다.
북, 동, 남, 서 -> 0, 1, 2, 3
if (현재방향 == 0) {
// 북쪽 위로 이동
if (현재위치[0] - 1 >= 0 && 미로[현재위치[0] - 1][현재위치[1]] == 1) {
LED끄기()
현재위치[0] = 현재위치[0] - 1
LED켜기()
return
}
}위 코드를 설명하자면, 현재 방향이 북쪽이고, 앞으로 가기 동작을 할 경우
"앞으로 가야 할 곳이 미로 경계선 안에 있어야 하고,
앞으로 가야 할 곳이 길이면 현재 방향으로 이동 한다."를
코드로 작성한 것이다.
아래의 링크에서 블록코드와 자바스크립트&파이썬 코드를 확인할 수 있다.
makecode.microbit.org/_eqy7dH6xiTMq
미로찾기_구현하기
Made with ❤️ in Microsoft MakeCode for micro:bit.
makecode.microbit.org
'EDU > TPBOT(TianPeng)' 카테고리의 다른 글
| [ICBANQ 나도체험단 체험단 54기] TPBot Car Kit 자유 미션 (0) | 2021.02.14 |
|---|---|
| [ICBANQ] 나도체험단 체험단 54기] TPBot Car Kit 사용기 (0) | 2021.02.10 |
| [체험단] 자유 미션 - 미로 찾기 (0) | 2021.01.27 |
| 체험단 사용기 진행하면서 나타는 문제점들 (0) | 2021.01.27 |
| [TPBot] 확장 포드에 연결할 수 있는 커넥터 만들기 (0) | 2021.01.27 |



